Насколько видел в статьях есть некая адаптация картинок, которые вставлены в текст ( чтобы экраны не разьезжались на мобильных), а вот в информационной статье такого не заметил, а может что-то делаю не так?
суть в том, что широкая картинка, вставленная в инфо.статью- расколбашивает экран по ширине на мобильном, при просмотре…
Как решить этот вопрос? может какие-то дополнительные CSS или какие-то особые настройки при публикации инфо.статьи?
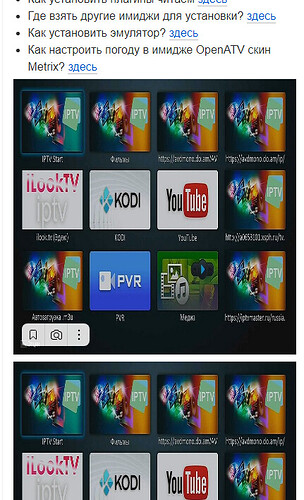
вот пример такого “расколбаса”
https://apteka-argo.ru/preimushestva-argo.html
Достаточно добавить картинки класс
img-responsive-no-mar
Этот класс добавляется всем картинкам на автомате.
Скорее всего картинки в статью были добавлены до установки шаблона.
Если нужно выровнять картинку по центру то класс тогда
img-responsive
спасибо, помогло, так и было… хтмл код страницы был скопирован с другого сайта
Загружаю картинки из админки в описании товара. Я так понял, что адаптация картинок в этом случае происходит автоматически. По ширине нормально в мобильной версии, а по высоте нет.
Скорее всего вы задали картинке высоту, уберите ее.
Для адаптации картинок добавляется класс автоматом при загрузки картинки.
Сделать так чтоб на компьютере были ограничены по высоте, а на мобиле по ширине, можно только добавив класс картинкам и прописать в доп css стили для компьютера.
Да, высоту убрал, все стало нормально. Спасибо.