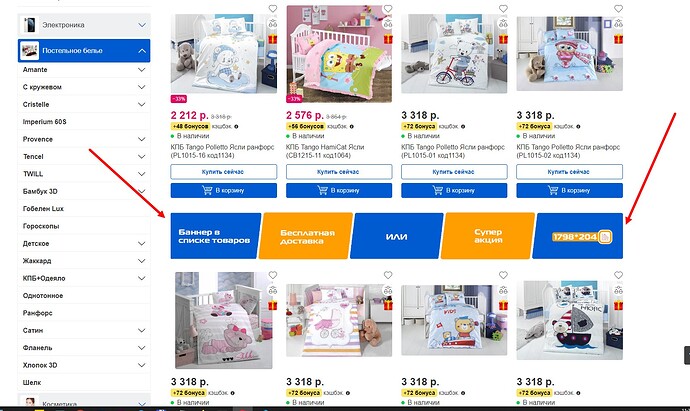
Отличная идея сделать такой баннер. Супер. Но как его оптимизировать под медиа запросы?
т.е. при 4 колонках товара баннер показывается, а когда 3 и менее колонок, то баннер исчезает. Было бы отлично, если бы баннер можно было позиционировать через медиа запросы и показывать на всех разрешениях.
По умолчанию этот баннер показывается только когда не менее 15 товаров на странице.
Вы можете изменить это в файле \templates\nexshops\module\product_listing\product_listing_columns.html
в строке
{if $module_content_count > 15 && $module_data@index eq $index_banner}
учтите что минимум нужно 4 товара.
Под медиа запросы он уже оптимизирован.
В самом баннере через
source srcset="/images/banner/catalog/1798_204.png" media="(min-width: 767px)">
вы можете указать свои картинки по любые разрешения.
по умолчанию используется две, для компьютеров и для планшетов.
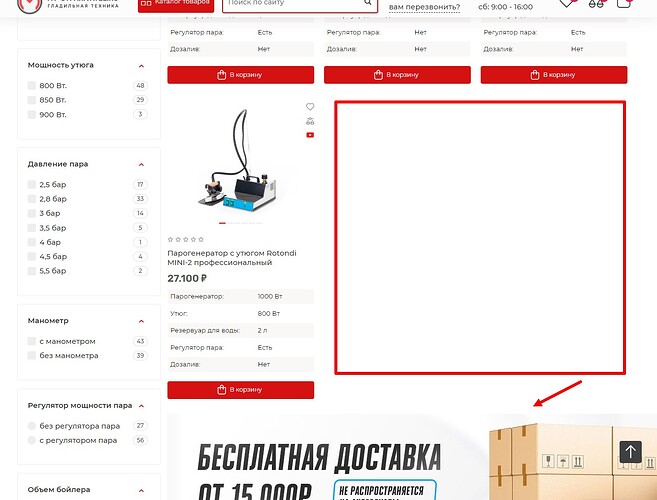
Я имею в виду такую картину: При медиа запросе на 4 колонки товара баннер показывается под ними, потом при разрешении 1366 идет (у меня) в листинге 3 столбца, что бы баннер показывался через 3 колонки товара. при разрешении 1024 у меня идет 2 колонки товара, соответственно показываться после 2 колонок.
Что бы не получалось таких “дыр”
В вашем случае тогда нужно поправить элемент после которого выводить баннер, в том же файле
строки
{assign var="index_banner" value=4}
{if !empty($smarty.get.manufacturers_id) || !empty($smarty.get.keywords)}
{$index_banner=5}
{/if}
{if $smarty.session.isMobile}
{$index_banner=4}
{/if}
заместо 4 поставьте 3, заместо 5 число в ряду на странице поиска.
Нет, не подходит такой вариант. У меня до разрешения 1367px выводится 4 колонки товаров, а после 1366px выводится 3 колонки. А тут условие от мобильной версии 3 колонки. Есть ли в smarty определение разрешения экрана а не девайса?
Это единственный вариант? просто в мобилках тоже по разному выводится. У меня на 1024px выводится 2 колонки товара, потом на 500px одна колонка.
Это условие возможно дополнить каким-нибудь {if $smarty.session.display 1024} или как-то по другому?
{if $smarty.session.isMobile}
{$index_banner=4}
{/if}
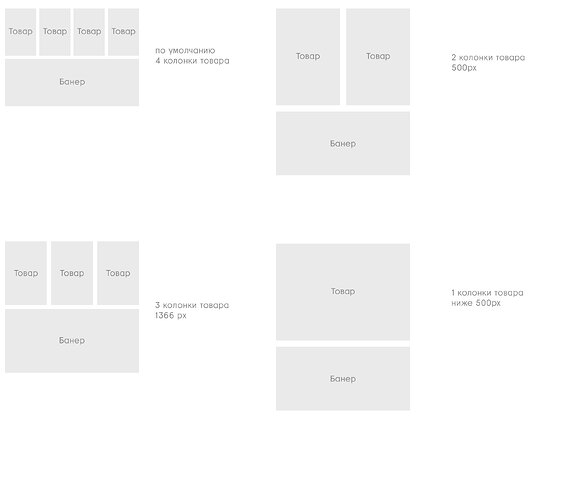
Возможно непонятно я написал. Вот нарисовал прототип
По умолчанию при разрешении когда 3 в ряду не выводится этот баннер.
Если хотите показывать, то тут нужно через js решать вопрос.
Отслеживать разрешение и перемещать блок с баннером.