Добрый день! При посещении главной страницы почему-то задваиваются слайдеры один над другим. При перезагрузке или при скроллинге вниз всё становится в порядке. Помогите, пожалуйста, разобраться с причиной. IMG_20210311_230254|690x313
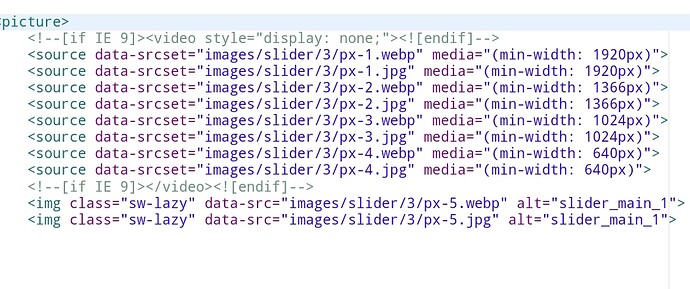
Добрый для картинок webp у вас не стоит атрибут
type="image/webp"
Вот пример работоспособного варианта для одного слайда
<picture>
<!--[if IE 9]><video style="display: none;"><![endif]-->
<source data-srcset="images/slider/1/1x3840x760.webp" media="(min-width: 1920px)" type="image/webp">
<source data-srcset="images/slider/1/1x2800x650.webp" media="(min-width: 1366px)" type="image/webp">
<source data-srcset="images/slider/1/1x2048x560.webp" media="(min-width: 1024px)" type="image/webp">
<source data-srcset="images/slider/1/1x1280x460.webp" media="(min-width: 640px)" type="image/webp">
<source data-srcset="images/slider/1/1x3840x760.jpg" media="(min-width: 1920px)">
<source data-srcset="images/slider/1/1x2800x650.jpg" media="(min-width: 1366px)">
<source data-srcset="images/slider/1/1x2048x560.jpg" media="(min-width: 1024px)">
<source data-srcset="images/slider/1/1x1280x460.jpg" media="(min-width: 640px)">
<!--[if IE 9]></video><![endif]-->
<img class="sw-lazy" data-src="images/slider/1/1x640x360.jpg" alt="Адаптивный интернет-
магазин для продажи любых товаров">
</picture>
<div class="sw-lazy-preloader"></div>
Подставьте в него адреса своих картинок.
Не понятно, зачем лезть в код разработанный профессионалами и менять его, если не понимаешь html.
Я думал, что это форум поддержки, а не викторина “Вопрос на вопрос”.
Поддержка дала ответ.
А это уже коммент по существу.