С версии 3.3 в шаблоне появились jquery события, на них можно подписываться и писать свой код.
События
Добавление товара в корзину
cart_added:{ // Событие добавление товара в корзину
'products_id' // id товара
'products_qty' // кол-во добавленного товара
'products_attr' // атрибуты товара
}
Удаление товара из корзины
cart_del:{ // Событие удаление товара из корзины
'product' // Объект с id товара
}
Просмотр корзины
cart_viewed // Событие просмотра корзины
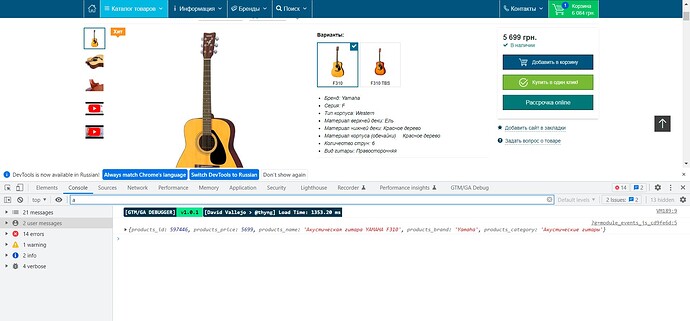
Просмотр товара
product_viewed:{ // Событие просмотра товара
'products_id' // id товара
}
Начало оформления заказа
order_started // Событие начала оформления заказа`
Заказ оформлен
order_completed:{ // Событие заказ оформлен
'order_id' // id заказа
'order_amount' // сумма заказа (целое число, округленное)
'name' // имя покупателя
'phone' // телефон покупателя
'last_order_status' // статус заказа
'group' // группа покупателя
'discount' // скидка покупателя
'orders_count' // кол-во заказов покупателя
'amount' // сумма всех заказов этого покупателя
'product_in_order' // названия товаров в заказе, разделены через _&_
}
заказ в 1 клик оформлен
one_click_completed:{ // Событие заказ в 1 клик оформлен
'order_id' // id заказа
'order_amount' // сумма заказа (целое число, округленное)
'items' // заказанные товары с версии 7.1
}
События c версии 5.0
Определение города по ip
geo_detect:{ // Событие определение города по ip
'city' // город
'state' // регион
'postal_code' // индекс
'tax_office'
}
Событие подписки на уведомление о поступлении товара в продажу
product_notice_completed:{ // Событие
'product_id' // id товара
'email_notice' // email для уведомления
'product_name' // Название товара
'product_link' // Ссылка на товар
}
Событие входа в аккаунт через модальное окно
modal_login:{ // Событие
'customer_id' // id пользователя
'customer_name' // Имя пользователя
'customer_email' // Email пользователя
}
Событие задан вопрос о товаре
ask_a_question:{ // Событие
'product_id' // id товара
'product_name' // Название товара
'product_link' // Ссылка на товар
'customer_name' // Имя пользователя
'customer_email' // Email пользователя
}
Событие просмотр категории
cat_viewed:{ // Событие
'cat_id' // id категории
'cat_name' // Название категории
}
Событие поиск по сайту
site_search:{ // Событие
'keywords' // ключевые слова
}
Событие подписки на рассылку
subscribe:{ // Событие
'email' // email
}
Событие отписки от рассылки
unsubscribe:{ // Событие
'email' // email
}
Событие активации купона
coupon_activate:{ // Событие
'coupon' // код купона
}
События c версии 7.0
Событие успешной отправки заявки обратного звонка
reverse_call:{ // Событие
'customer_name' // имя
'customer_email' // email
}
События c версии 7.1
Событие загрузки матрицы товаров через ajax
ajaxLoadPostProcess:{ // Событие
'href' // url который был загружен
}
Событие загрузки фильтров через ajax
ajaxLoadFilters:{ // Событие
'route' // url который был загружен
}
События c версии 7.3
Событие загрузки варианта товара через ajax
ajaxLoadPostVariant:{ // Событие
'href' // url который был загружен
}
Свои обработчики событий можно добавить в админке - NexShops - настройки - Дополнительный js
в поле JS код для отслеживания событий
пример
$('body').on( "cart_added", function( event, params ) {
console.log(params)
});
При добавлении товара в корзину выведет в консоль параметры товара.