Для png даже при сохранении с 100% качеством XnView MP картинку портит и вес ее увеличивает и значительно, а не уменьшает, в фш же даже с качеством 67% (меньше просто не пробовал) качество еще приемлемо, хотя артефакты уже заметны, но вес при этом уменьшается в 4 раза.
Это что?)
То, чем фото шопят ![]()
Для сравнения:
png - 46.6 кб
webp из фш c качеством 73% - 10 кб
webp из XnView MP с качеством 100% - 88,7 кб
При этом jpeg XnView MP обрабатывает нормально.
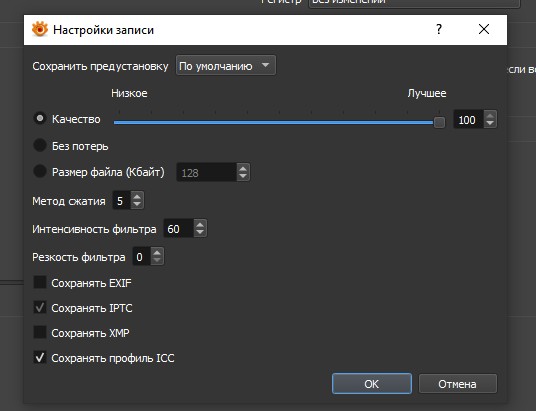
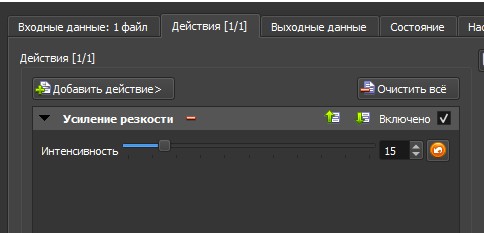
Может из-за того, что у меня еще резкость стоит +15%, сейчас попробую убрать
Вот с таким установками было выше сконвертировано


Из-за резкости были артефакты (на jpeg не проявляется, там нормально резкость добавляется) и увеличение веса- убрал стало нормально, но вес у фш в два раза ниже все равно, при сопоставимом качестве - здесь 19 кб, у фш - 10 кб.
Через фш нельзя прогнать массово)
А так да, думаю полезно для единичных файлов типа баннеров будет.
Можно, только надо самому последовательность записывать, и, наверное, обработка все равно будет медленней, но не факт.
XnView MP конечно удобнее- и скрипты уже прописаны и очень шустро обрабатывает, да и официально бесплатный)
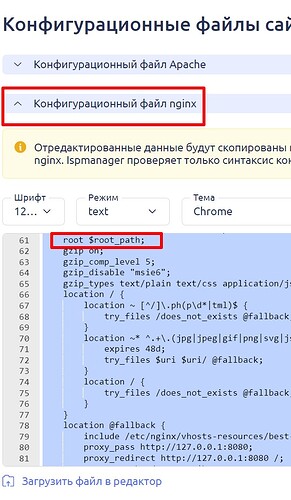
У меня нет location /
Есть root $root_path;
gzip on;
gzip_comp_level 5;
gzip_disable “msie6”;
Просто просле root $root_path; вставить?
Написал хостеру- жду ответа.
Или может быть после root $root_path; надо сначала добавить location /, а уже следом
{
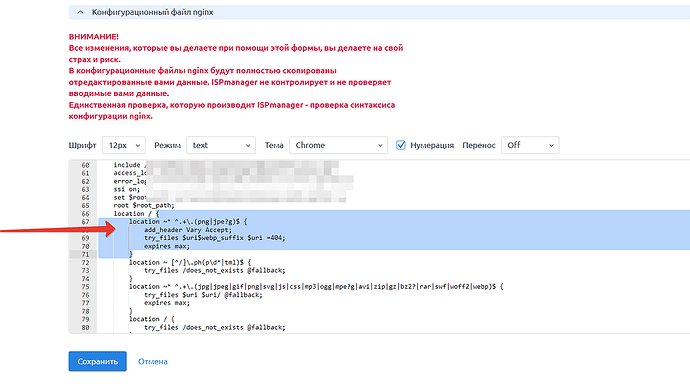
location ~* ^.+.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
expires max;
} ?
должно быть все как в инструкции, если нету, то либо не там смотрите либо у вас как то по другому.
Написал хостеру- жду ответа.
Хороший вариант
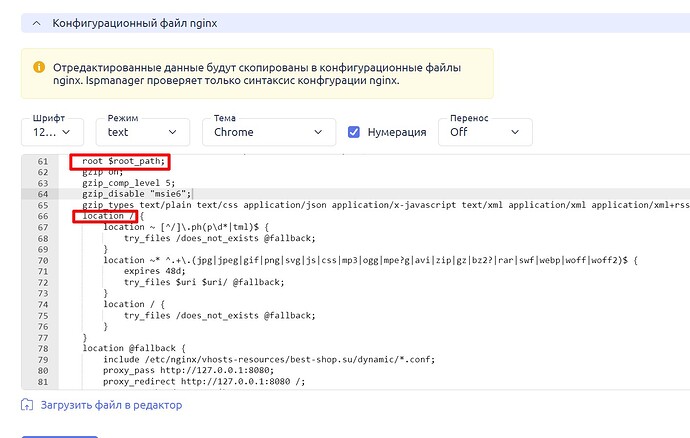
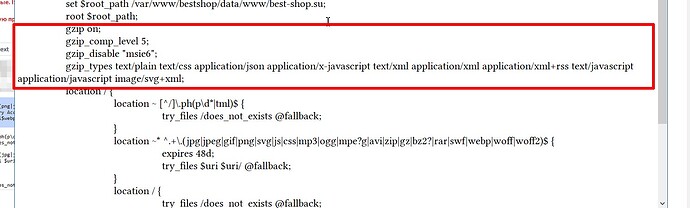
У меня между root $root_path; и location /
лишний блок втесался
gzip on;
gzip_comp_level 5;
gzip_disable “msie6”;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript image/svg+xml;
Пока такой предварительный ответ от хостера:
Лучше всего данные правила добавить не в основную конфигурацию nginx сайта, а в инклуд (include /etc/nginx/vhosts-resources/имя сайта/*.conf;) Так как основная конфигурация может быть перезаписана панелью управления.
Но перед этим с панели управления в настройках www-домена в разделе кеширование нужно убрать расширения файлов (jpg|jpeg|png|webp) чтобы данные расширения удалились с блока конфигурации
location ~* ^.+\.(jpg|jpeg|gif|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar|swf|webp|woff|woff2)$ {
expires 48d;
try_files $uri $uri/ @fallback;
}
Для \popup_images тоже сконвертировал- хуже не будет.
В файле /etc/nginx/nginx.conf добавили
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
После создали файл /etc/nginx/vhosts-resources/имя сайта/webp.conf с содержимым.
location ~* ^.+.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
expires max;
}
Думаю будет, ведь в webp картинки все таки менее качественные, а когда пользователь открыл большую картинку лучше показать ему в максимальном качестве.
Надо будет посмотреть в браузере- в XV я разницы практически не видел, может чуть меньше резкости