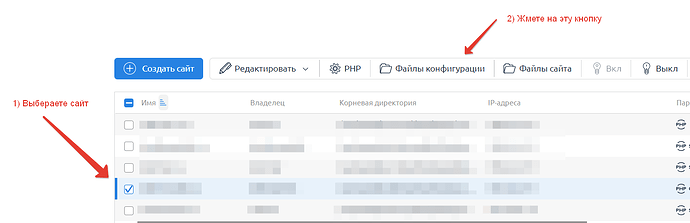
Статья для панели управления ISP Manager 6.
Как внести подобные настройки в других панелях мы не знаем, можете уточнить это у своей хостинг компании.
На всякий случай перед правками конфигурационного файла, сделайте бэкап всего что там написано себе на компьютер.
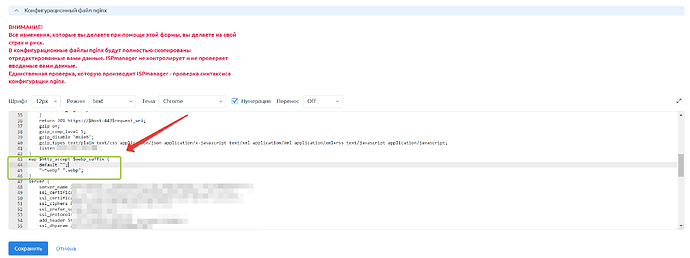
Дальше перед вторым
server {
вставляете
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}
Вот скрин
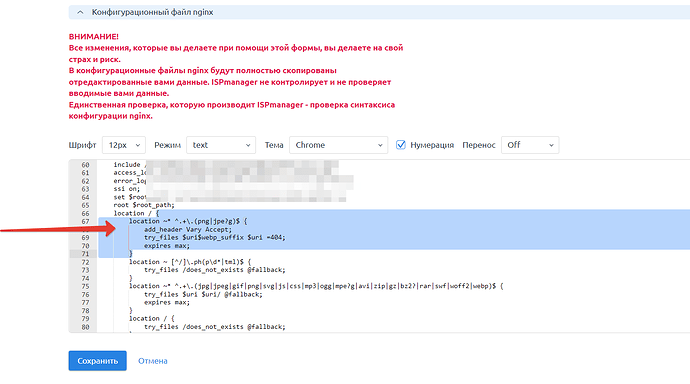
Дальше после
root $root_path;
location /
Вставляете
{
location ~* ^.+\.(png|jpe?g)$ {
add_header Vary Accept;
try_files $uri$webp_suffix $uri =404;
expires max;
}
Вот скрин
Дальше нужно нажать кнопку сохранить
Все, сервер мы настроили.
Да, так просто)
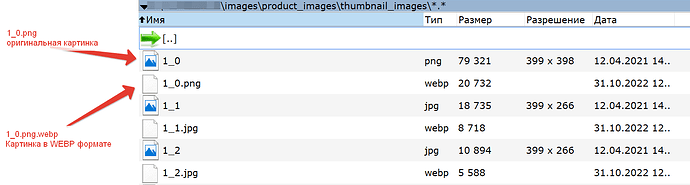
Теперь достаточно положить рядом с картинкой картинку в формате webp и она будет отдаваться браузеру если устройство поддерживает webp.
В коде будет подключена картинка 1_0.png, а по факту будет подгружена картинка 1_0.png.webp
Чтоб убедится в этом попробуйте скачать картинку, увидите что скачивается уже webp.
Пример для понимания:
Это работает для любых картинок на сервере.
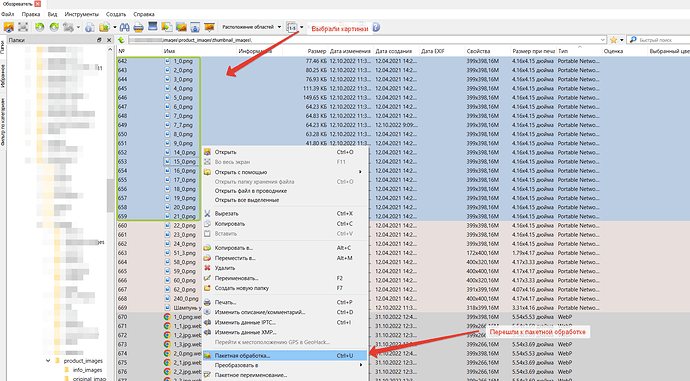
Как переделать массово картинки в webp?
Есть программа XnView MP
С ее помощью можно выбрать несколько картинок и сделать пакетную обработку.
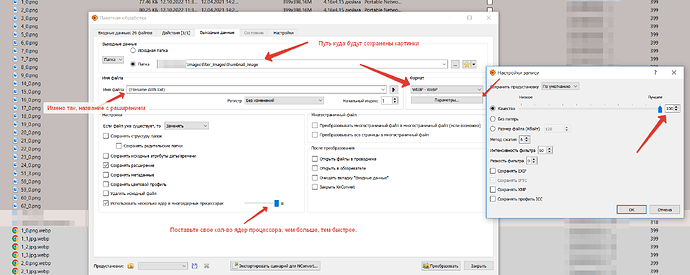
Для .png картинок рекомендуем ставить следующие настройки.
Качество 100%.
Для .jpeg картинок рекомендуем ставить следующие настройки.
Качество 90%. если больше, то разница между размерами будет не так заметна.
Когда подготовите картинки, закачайте их на сервер.